Campaigning to Save the North Sea
EMK is a foundation working for the interests of fishermen working on the North Sea. They wanted to start a campaign against current plans for offshore windmills at the Northsea. They fear that the number of fish in the North Sea will plummet because of the size and building methods of new offshore windmills.
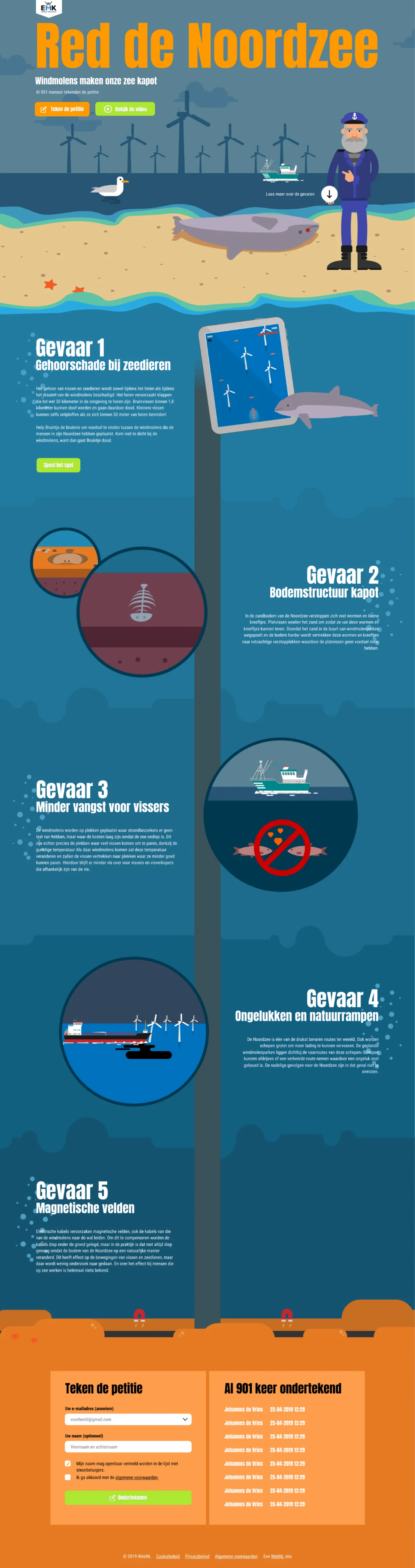
I made a website, an animation and a game for their campaign that convinced people to sign a petition on the website against offshore windmills at the North Sea. These were used in a marketing campaign to reach potential supporters of the cause As a result, the petition was signed by over 7000 people.

Explain by Animating
Together with a scriptwriter I created a voice and animation script that was send to the client for approval. In this script, five major arguments against windmills at the North Sea were introduced and explained
After approval a voice-over was requested from a voice actor. I build the animation in Adobe After Effects with a duration of about one and a half minutes and added the voice-over after it was received.

Engage with Gamification
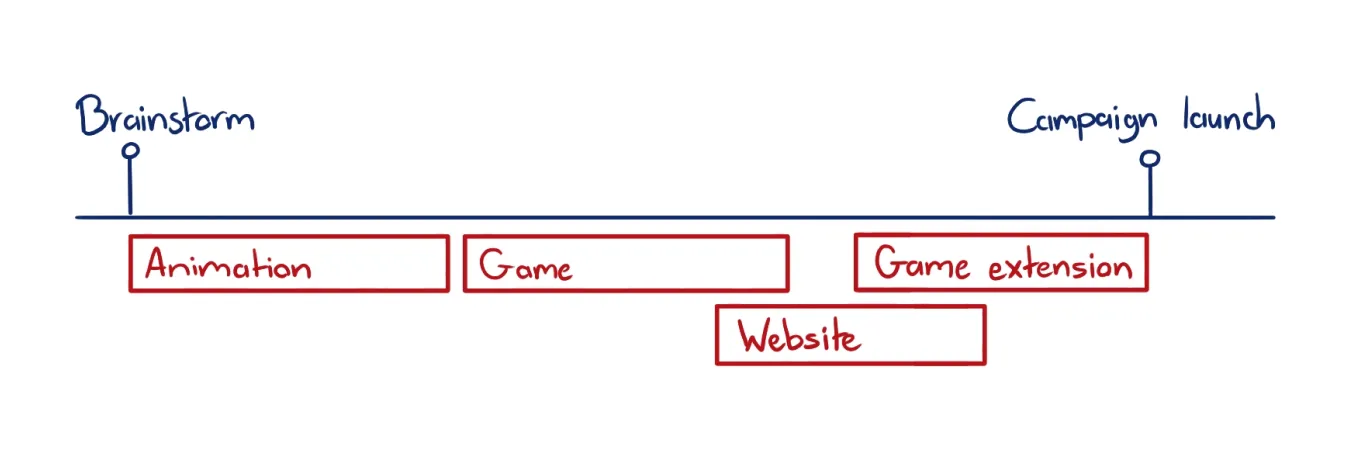
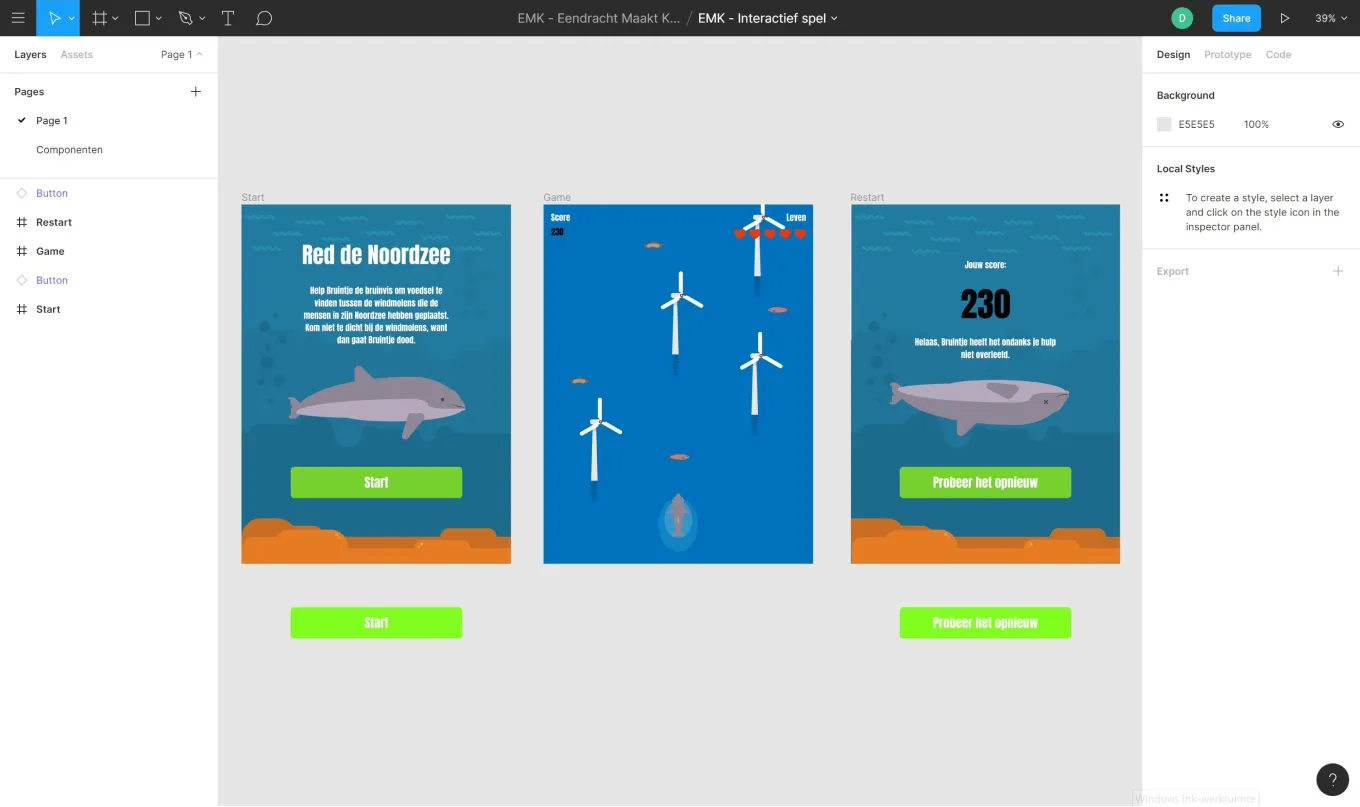
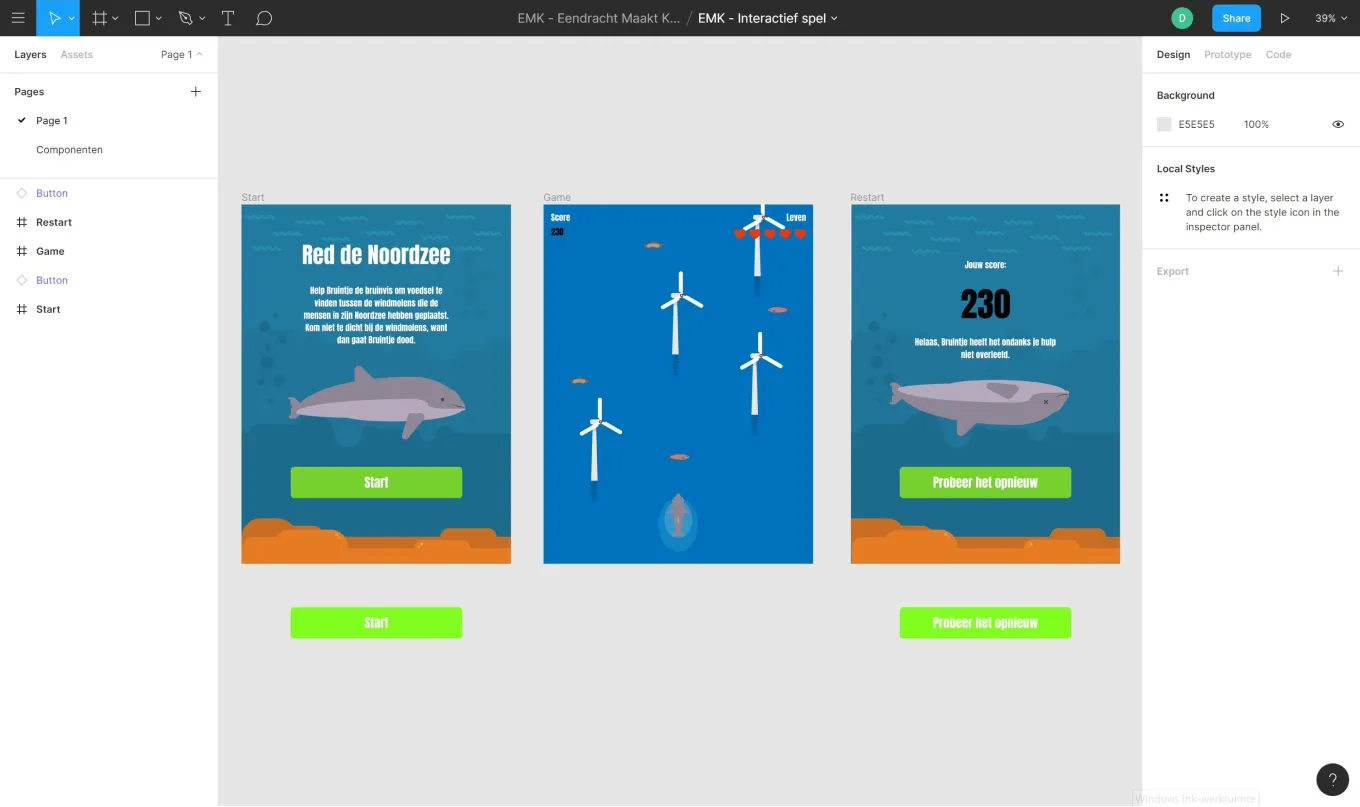
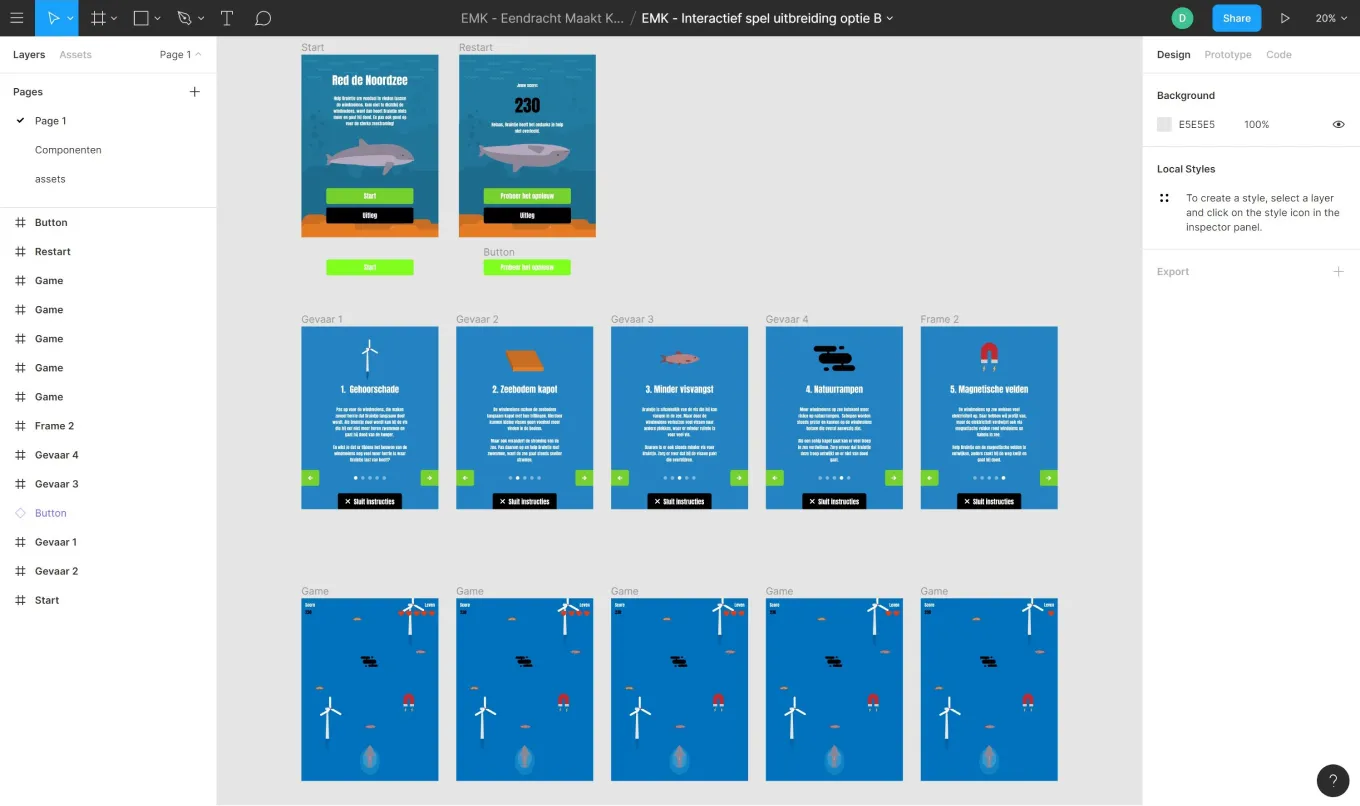
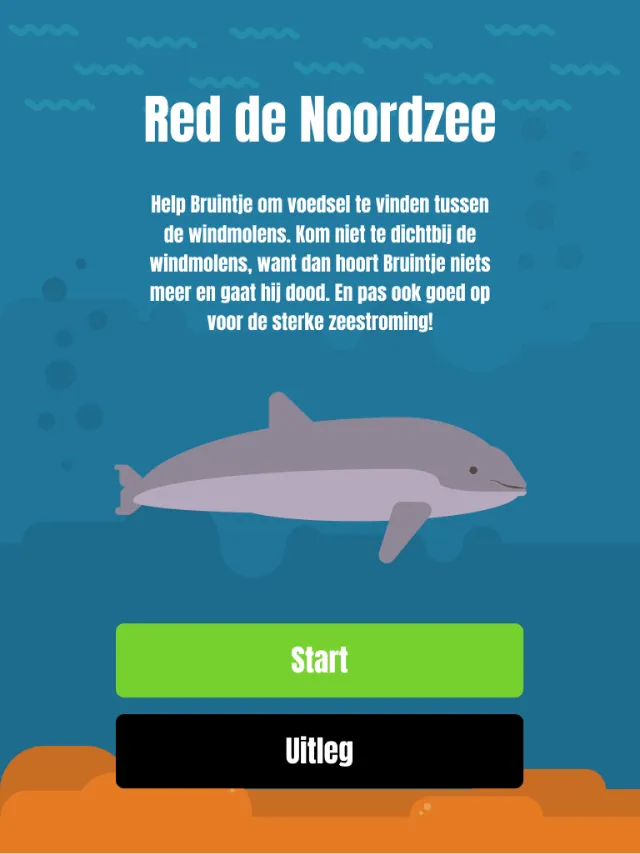
During a brainstorm with the client we came up with the concept of a game. In this game, a porpoise (native to the North Sea) would have to be controlled by the player in order to dodge all of the windmills. I created a design in Figma and added fish that the porpoise could catch in order to score points.

Before starting the development phase of the game, I estimated the amount of time needed. I based the estimation on my knowledge of the gaming development framework Phaser 2. I added some extra time to explore Phaser 3. However, this update of Phaser turned out to be so easy to understand that I finished the game with a substantial amount of time left.
I had user tested the game at our office and the game received positive feedback from our client. We decided to use our leftover time to create an extension for the game which would promote the five major arguments introduced in the animation.
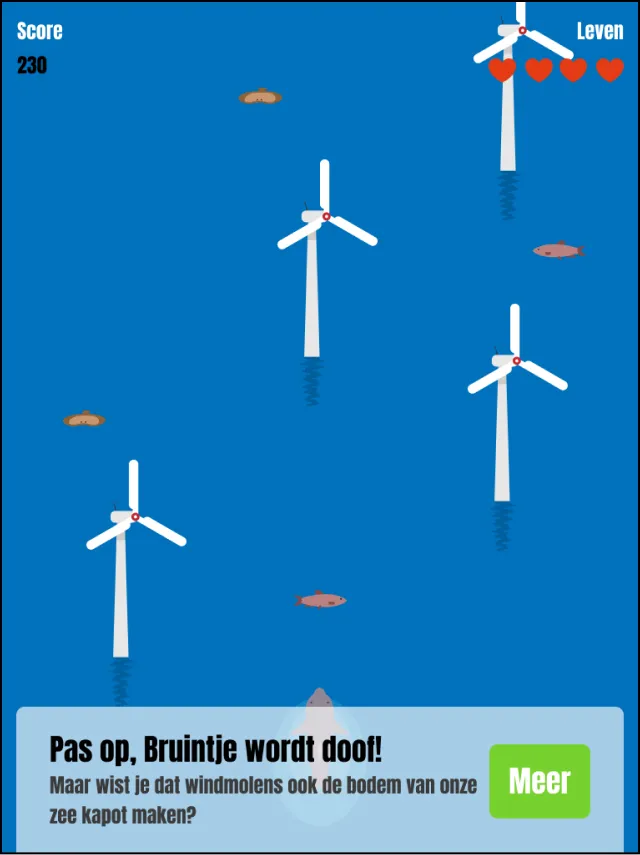
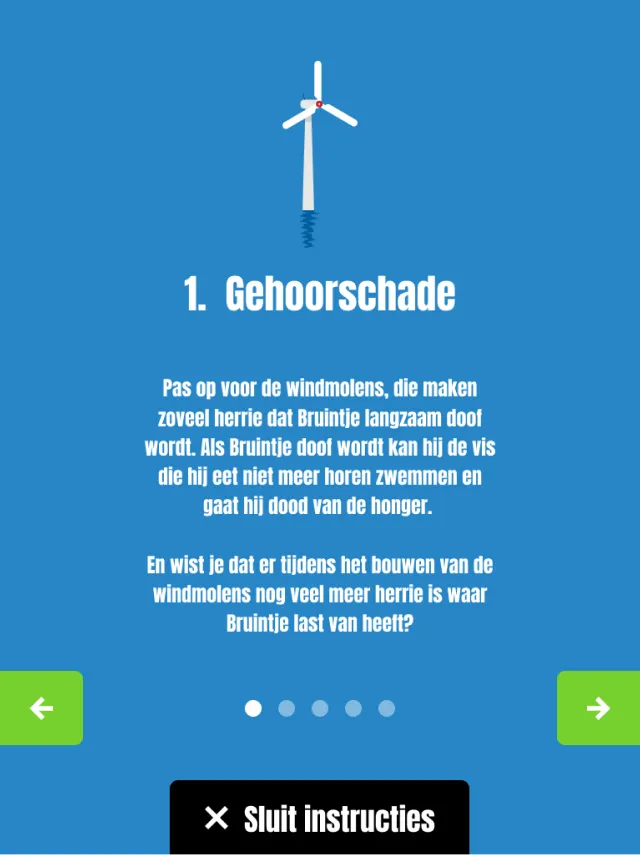
I came up with two concepts which were also user tested at our office. We decided to go with a concept in which a guide and elements were added to the game



A concept with notifications during gameplay was received by users as annoying and resemblant of ads.



The guide and elements on the other hand gave users a better understanding about the arguments against windmills before, during, and after gameplay.
The game was delivered to the client as an online game, but also as an installable android game. This way the client could install the game on a tablet and present it at offline events. Using Cordova to generate installable files from the Phaser based game was easy, and will also ensure the posibility of generating installable files for other platforms like iOS and windows.
Collect signatures in an online petition
The website was designed in Figma and handcoded as a theme for Wordpress. This way content could easily be managed in Wordpress, while also saving development time by using the wordpress plugin SpeakOut! for collecting signatures that could easily be exported and presented to politicians.
The website was promoted by an ad campaign, but was also distributed by several news platforms. During the campaign, over 7000 signatures were collected on the website.